Introduction
Aujourd’hui nous abordons un sujet crucial souvent négligé : les images.
Les images de grandes dimensions, en particulier celles de haute qualité, ont tendance à être de gros fichiers. Plus le fichier est volumineux, plus il faut de temps pour le charger, ce qui peut ralentir votre site. Mais quel rapport avec le SEO ?
C’est très simple, une page web qui se charge rapidement améliore l’expérience utilisateur, ce qui, à son tour, a un impact positif sur le référencement de votre site.
C’est là qu’Imagify entre en jeu. Cet outil (développé par l’équipe derrière WP Rocket), a fait ses preuves en améliorant significativement la vitesse de chargement des sites via la compression d’images. Voyons ensemble les particularités de cet outil bien pratique.
Qu’est-ce qu’Imagify ?
Imagify est un plugin WordPress qui se charge de réduire la taille de vos images sans compromettre leur qualité. Il propose plusieurs niveaux de compression : normal, agressif et ultra et se charge également de modifier les formats afin de s’adapter aux nouvelles normes des navigateurs !
Pas besoin d’être un expert en informatique pour l’utiliser, il suffit d’installer le plugin, de le configurer selon vos préférences, et de laisser Imagify faire le reste. Simple pas vrai ?
C’est un outil puissant et facile à utiliser qui aide à améliorer la vitesse de votre site. N’est-ce pas ce qu’on recherche tous pour notre visibilité web ?
Pourquoi l’optimisation des images est-elle importante pour le SEO ?
Comprendre le lien entre optimisation d’un site et SEO est essentiel pour quiconque cherche à optimiser sa présence sur le web. Pourquoi ? Parce que la vitesse de chargement de votre site a un impact direct sur l’UX, et Google, le moteur de recherche le plus utilisé, prend cela très au sérieux.
En effet, Google considère la vitesse du site comme un facteur de classement important. Plus votre site est lent, moins il est susceptible d’apparaître dans les premiers résultats de recherche (même si votre contenu est de qualité). De plus, une étude de Google a révélé que la probabilité qu’un utilisateur quitte votre site augmente de 32% si le temps de chargement passe de 1 à 3 secondes. C’est énorme !
Imaginez un visiteur qui arrive sur votre site pour la première fois. Chaque image, graphique ou icône doit être téléchargé par son navigateur. Si vous avez des images non optimisées (par exemple une image en 4000 x 3000 qui pèse 4 Mo), le téléchargement prendra plus de temps, et donc votre site sera plus lent.
Autrement dit, un site lent peut frustrer vos visiteurs, réduire votre taux de conversion en les poussant à quitter votre site et affecter négativement votre positionnement sur les moteurs de recherche. L’optimisation des images est donc une étape essentielle pour offrir une excellente expérience utilisateur et améliorer votre SEO. Avec des outils comme Imagify, cette tâche devient beaucoup plus facile et efficace.
Mais Imagify ne se limite pas à réduire la taille de vos images. Il inclut aussi le balisage correct de vos images avec des balises alt, pour aider les moteurs de recherche à comprendre le contenu de vos images et à les indexer correctement. C’est une autre façon d’améliorer votre SEO.
Comment utiliser Imagify pour optimiser vos images ?
Si vous êtes prêt à booster la vitesse de votre site et votre SEO grâce à l’optimisation des images, voici un guide étape par étape sur l’utilisation d’Imagify.
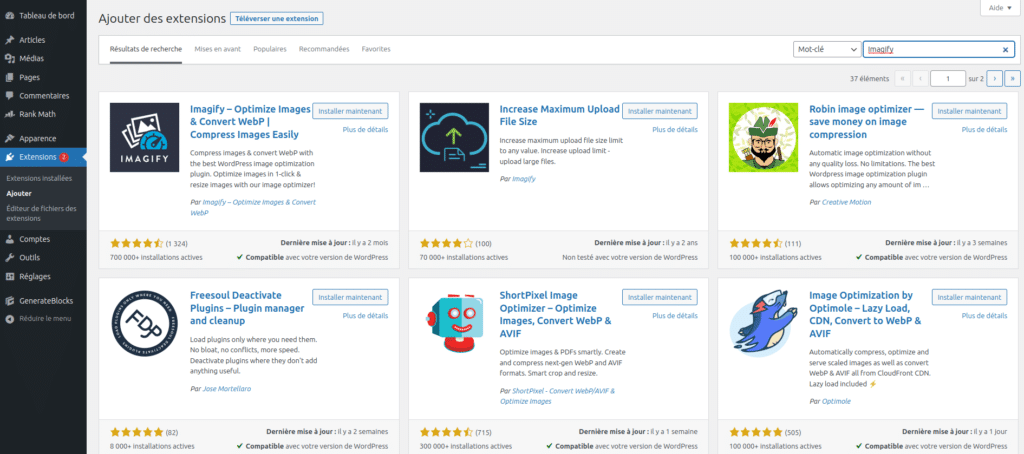
1. Installation d’Imagify : La première chose à faire est d’installer Imagify sur votre site WordPress. Rendez-vous dans votre tableau de bord WordPress, allez dans « Extensions » puis « Ajouter ». Recherchez « Imagify » dans la barre de recherche, puis installez et activez le plugin.

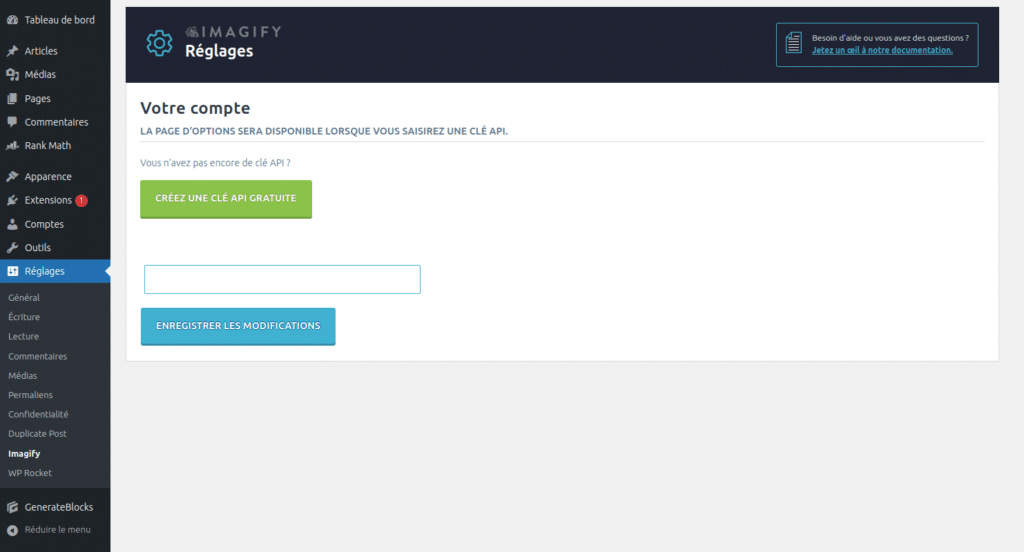
2. Configuration d’Imagify : Une fois installé, il faut configurer Imagify selon vos besoins. Il faut tout d’abord obtenir la clef d’API pour accéder aux réglages. Pour cela, il suffit de cliquer sur « Créer une clé API gratuite » et renseigner une adresse mail.

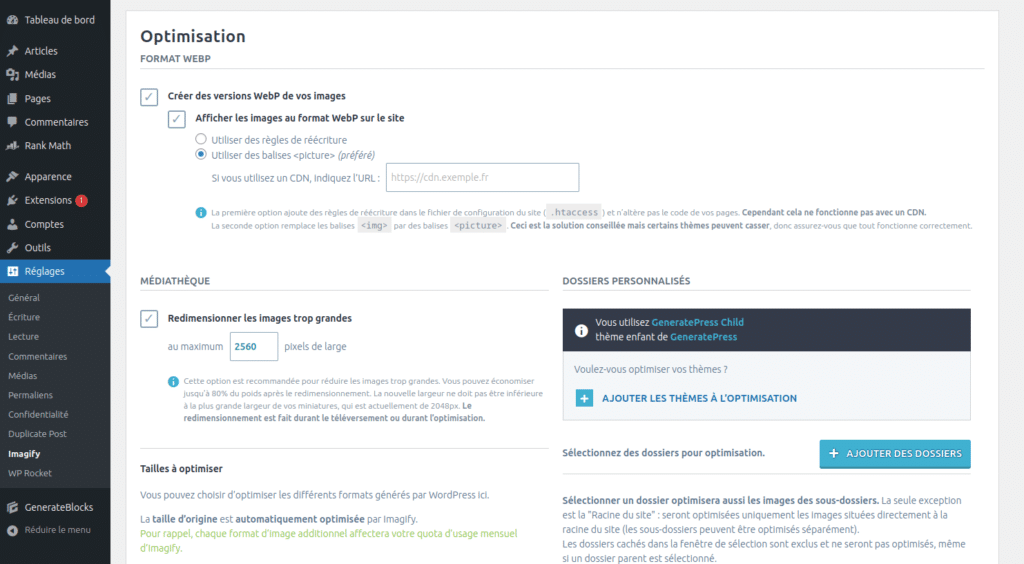
Une fois la clé API reçu, nous avons accès aux réglages d’Imagify. Tout d’abord, vous pouvez choisir le niveau de compression d’image qui vous convient le mieux. Si vous êtes un photographe ou vous avez besoin d’une qualité optimale plutôt que la performance, vous serez intéressés par l’option de compression sans perte pour être sûr de ne pas avoir un seul pixel différent dans l’image optimisée comparée à l’originale.
Vous pouvez ensuite choisir le taille exact à partir de laquelle l’outil va redimensionner vos images ainsi que la conversion dans le format WebP plus léger pour les navigateurs.

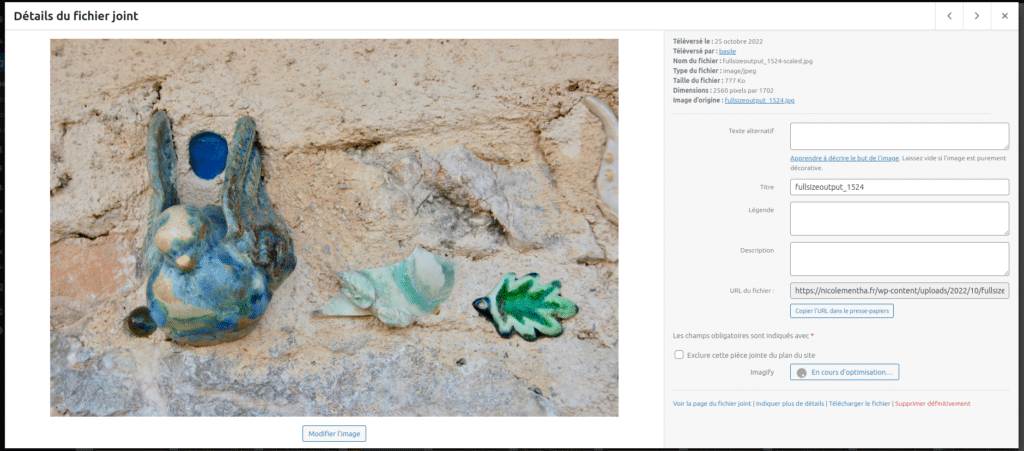
3. Optimisation des images existantes : Une fois configuré, vous pouvez commencer à optimiser vos images existantes. Allez dans « Médiathèque », sélectionnez les images que vous souhaitez optimiser, puis cliquez sur « Optimiser » avec Imagify. L’outil se chargera du reste.

En suivant ces étapes, vous pourrez considérablement améliorer la vitesse de chargement de votre site, la navigation de vos utilisateurs et donner un coup de fouet à votre SEO.
Comment Imagify améliore la vitesse du site et le SEO ?
Pour comprendre comment Imagify améliore la vitesse de votre site, il est essentiel de se pencher plus en détail sur les mécanismes spécifiques qu’il utilise. Voici une présentation de ces mécanismes :
Compression des images : Le principal mécanisme par lequel Imagify améliore la vitesse du site est la compression des images. Il réduit la taille des fichiers image sur votre site sans diminuer la qualité. Des images plus petites signifient moins de données à charger, ce qui rend votre site plus rapide.
Optimisation automatique : Imagify optimise automatiquement toutes les nouvelles images que vous téléchargez sur votre site. Cela signifie que vous n’avez pas besoin de passer du temps à optimiser manuellement chaque nouvelle image, ce qui facilite l’amélioration continue de la vitesse de votre site.
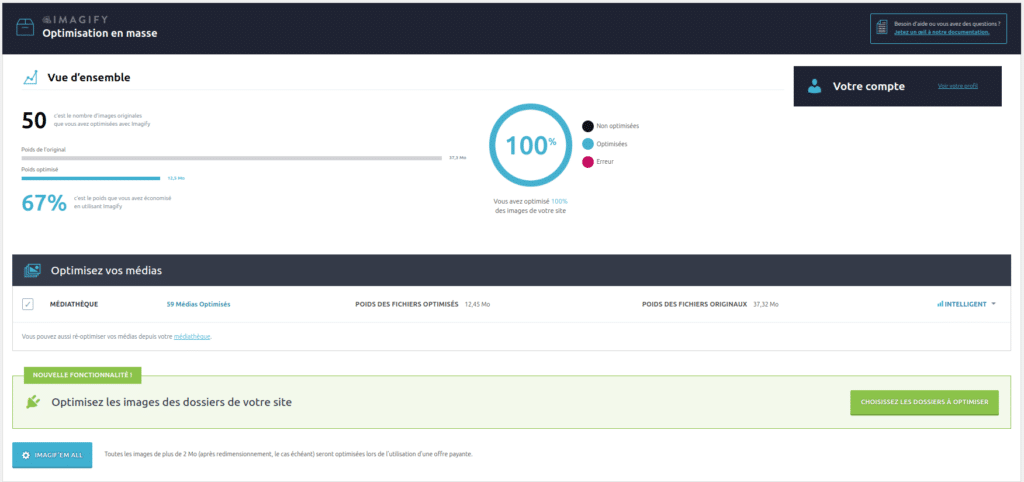
Optimisation en bloc : Si vous avez de nombreuses images non optimisées sur votre site, Imagify peut les optimiser toutes en une seule fois grâce à sa fonction d’optimisation en bloc. Cela vous permet de gagner du temps et d’améliorer rapidement la vitesse de votre site.

Conversion en WebP : Imagify peut également convertir vos images en format WebP. Ce format d’image moderne offre une qualité d’image comparable à celle du format JPEG ou PNG, mais à une taille de fichier réduite, ce qui peut encore accélérer votre site.
Retarder le chargement des images : Enfin, Imagify propose une option pour retarder le chargement des images, aussi appelée « lazy loading ». Cela signifie que les images ne sont chargées que lorsqu’un utilisateur défile vers elles. Cela peut améliorer considérablement la vitesse de chargement de la page, en particulier pour les sites avec de nombreuses images.
Grâce à ces mécanismes, Imagify peut aider à améliorer considérablement la vitesse de chargement de votre site, ce qui peut améliorer l’expérience utilisateur et donner un coup de pouce à votre SEO.
Conclusion
En conclusion, Imagify joue un rôle crucial pour améliorer à la fois le SEO et la vitesse du site. Voici un résumé de son importance :
Optimisation des images : Imagify réduit la taille des images sans sacrifier leur qualité, ce qui permet à votre site de se charger plus rapidement. Des pages qui se chargent rapidement sont appréciées à la fois par les utilisateurs et par Google, qui favorise les sites rapides dans ses résultats de recherche.
Amélioration de l’expérience utilisateur : Un site qui se charge rapidement offre une meilleure expérience utilisateur. Les utilisateurs sont moins susceptibles de quitter un site qui se charge rapidement, ce qui peut réduire votre taux de rebond et augmenter le temps passé sur votre site.
Compatibilité avec le format WebP : Imagify offre la possibilité de convertir vos images au format WebP, un format moderne d’image qui est favorisé par Google et qui peut booster votre SEO.
Optimisation mobile : Les images optimisées chargent plus rapidement sur les connexions mobiles, offrant une meilleure expérience utilisateur sur mobile et augmentant vos chances de bien vous classer dans les résultats de recherche mobiles.
Complémentarité avec d’autres techniques SEO : Imagify fonctionne bien en tandem avec d’autres techniques de SEO, comme l’optimisation du contenu, l’amélioration de la structure du site, l’optimisation pour le mobile et l’utilisation des médias sociaux.
L’optimisation des images avec Imagify est donc une étape clé pour améliorer le SEO de votre site et la vitesse de chargement de vos pages. En intégrant Imagify à votre stratégie de SEO, vous pouvez améliorer votre visibilité dans les résultats de recherche, augmenter le trafic sur votre site et offrir à vos visiteurs une expérience de navigation rapide et agréable.